« クリック待ちの画像を変更する | メイン | 「セーブファイルを開く」のモードとは? »
GIMP2での画像の透過方法
今回使用したのはGIMP2ではなく、GIMPPortable2.5.4ですが、
機能的にはGIMP2と変わりないそうなのでご安心ください。
ファイルサイズが大きいため、展開記事となっています。

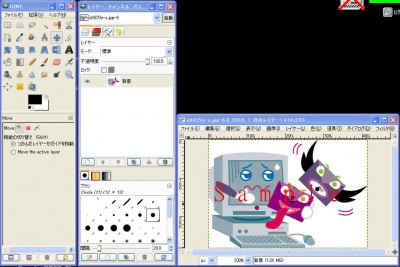
まず、画像を開きます。(今回の画像はjpegグラフィックです)

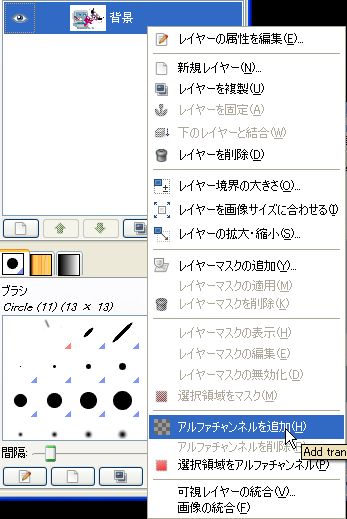
次に、アルファチャンネルの作成を行います。
今回はjpeg画像なので、「背景」レイヤしか存在しませんので、「背景」レイヤを選択して右クリック→アルファチャンネルの追加と行います。
なお、この操作を行っても画像に変化はありませんので注意してください。
アルファチャンネルの追加が終わったらいよいよ画像の透過部分の指定作業に入ります。
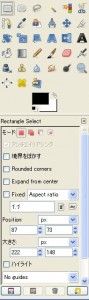
選択ツールのどれかを使用します。最も直感的なのは一番右のツールでしょう。
(クリックした色とその色の周辺色(色範囲は自分で指定できます)を選択することができるツールです)

ツールを選択すると、オプションが下に表示されます。このモードの部分で
左から二番目のモードを選択すると、選択範囲をどんどん追加できるモードになります。
選択状況に合わせて4つのモードを使い分けてください。

画像の透過部分を選択ツールを使って選択します。
次の作業と繰り返し行うことで確実な透過作業を行うことができます。

選択された状態でDeleteキーを押すと、選択部分を透過することができます。
先ほどの選択作業と繰り返し行って、透過したい範囲すべてを透過してください。
透過作業が終わったら画像の保存を行いますが、注意点があります。

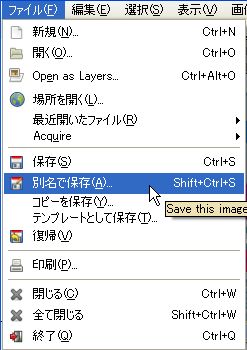
必ず、「保存」ではなく、「別名で保存」を使用してください。

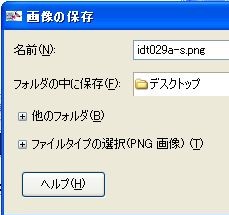
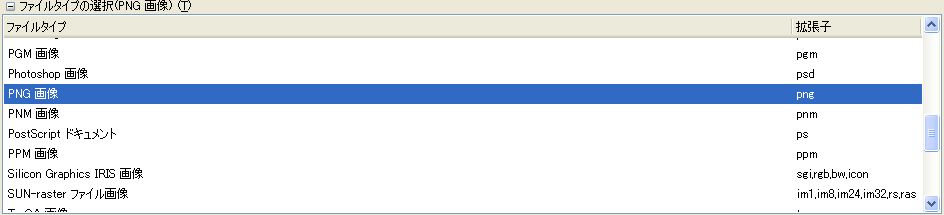
保存用のウィンドウが出ますので、「ファイルのタイプの選択」を展開させてください。

PNG画像を選択して、ファイル名をつけ、保存します。

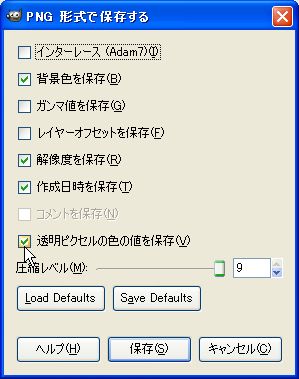
このウィンドウが出たら、必ず「透明ピクセルの色の値を保存」にチェックが入っていることを確認してください。
入っていない場合は必ずチェックを入れるようにしてください。(チェックが入っていないと透過部分が透過されずに保存されてしまいます)
以上でGIMPでの透過方法の説明を終わります。
関連記事
- PictBearでの画像透過方法
- pixiaでの画像透過方法(半透過についても軽く触れています)
- Photoshopでの画像の透過化・半透過化方法[ver.7]
- 表示されている画像を消去する。エフェクトつきで消去する方法
- 選択肢の代わりに画像をボタンにしてページ移動する
- 画像をスクロールさせる
- BMPやSusieプラグイン使用画像を透過、半透過表示する
- メッセージ表示部分を隠すボタンを作りたい(CGだけを表示する機能の搭載)
- コミックメーカーで使用できる画像フォーマットは何ですか?
- 1つのレイヤーに複数の画像を表示できますか?
Copyright ©2005-2013 近藤 All Rights Reserved.| 2008年6月 5日
トラックバック
このエントリーのトラックバックURL:
http://faq.comicmaker.info/system/mt-tb.cgi/221
質問と回答
この記事についての質問・意見はこちらからどうぞ
質問した直後にはこのページには質問は掲載されません。
近藤(管理人)による回答が完了した時点(1日~3日ほど)で質問と回答が同時掲載されます。
尚、メールアドレスを記入していただいた質問につきましては、
メールアドレス宛に回答させていただき、このページには質問も回答も掲載致しません
(ただし、データ本文を修正するべきと判断した場合は質問の回答に基づき修正いたします)
ので、個人の開発環境に深く関係するような質問はなるべくメールアドレスをご記入下さい。
<<SPAM対策のため、以下の英字は使用しないでください>>
good,great,nice,homepage,find