« 登録キーワードとは? | メイン | 00.コミックメーカーって何? »
Photoshopでの画像の透過化・半透過化方法[ver.7]
[1]透過化の方法

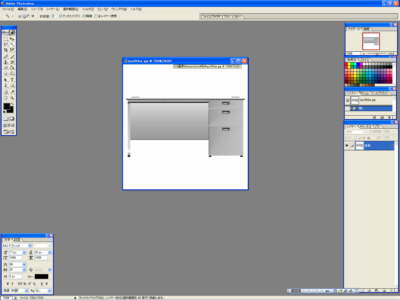
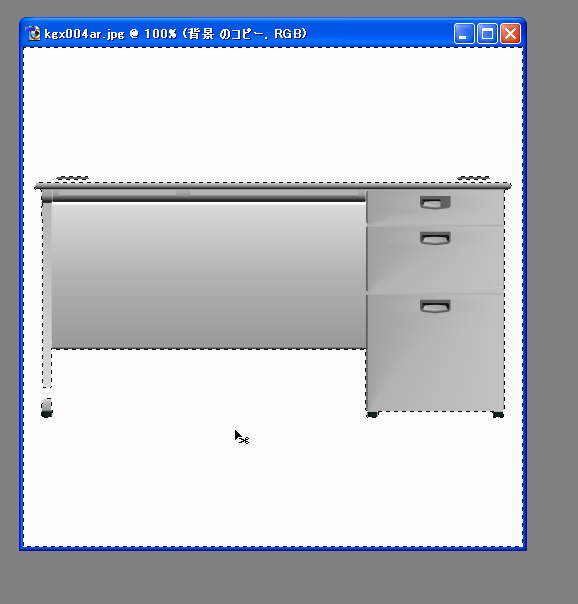
まず、透過化したいファイルを開きます。
レイヤーに「背景」という名前のレイヤーが出来ますので、
レイヤー一覧で「背景」レイヤーをダブルクリックします。
すると、背景レイヤーから新規レイヤーへの変換ウィンドウが出ますので
適当に名前を変更してください
(レイヤー0のままでも大丈夫です)
(以下、編集の都合で画像中のレイヤー名が対応していませんが気にしないで下さい)

次に、透過したい部分を選択ツールなどで選択してください。
(逆に、透過したくない部分を選択した後に「選択範囲の反転」を行ってもOKです)
(選択ツールの使い方はここでは書きません)
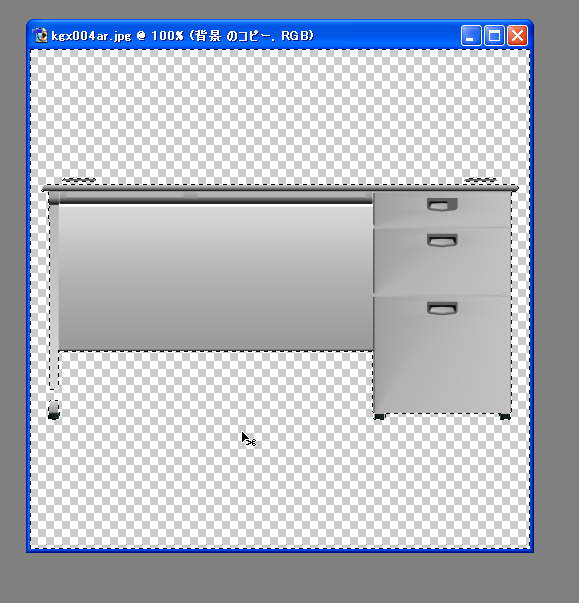
選択が終わったら、Deleteキーを押します。

すると、選択範囲は透過されます。
透過画像はPNGに保存しましょう。jpegなどでは透過情報(アルファチャネル)は保存されません。
[2]画像の半透過化
画像を開く→背景レイヤーをレイヤー化
までは透過化と一緒です。
背景レイヤーを新規レイヤーに変換したら、
変換したレイヤーをクリックし、レイヤーウィンドウの下にある![]()
このボタン、「レイヤーマスクの作成」をクリックします。

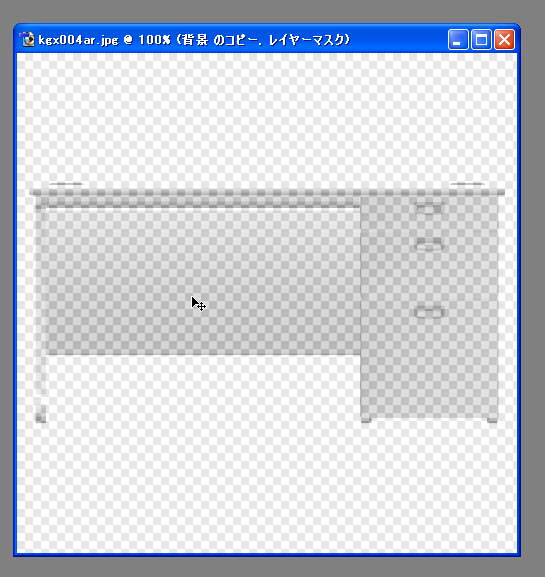
こんな感じになりますね。レイヤーマスクを選択(鎖のマークの右側)して
イメージを白~黒の中間色で塗りつぶします。

すると、このように画像全体が半透過されます。
なお、真っ白に塗りつぶすと全く透過されていない状態、
真っ黒に塗りつぶすと完全に透過された状態となります。
(つまり、黒の濃度が高ければ高いほど透過される率が上がる)
グラデーションで塗りつぶせば透過度もグラデーションされます。
半透過度の具合はお好みに応じて変更してください。
関連記事
- GIMP2での画像の透過方法
- PictBearでの画像透過方法
- pixiaでの画像透過方法(半透過についても軽く触れています)
- 表示されている画像を消去する。エフェクトつきで消去する方法
- 選択肢の代わりに画像をボタンにしてページ移動する
- 画像をスクロールさせる
- BMPやSusieプラグイン使用画像を透過、半透過表示する
- メッセージ表示部分を隠すボタンを作りたい(CGだけを表示する機能の搭載)
- コミックメーカーで使用できる画像フォーマットは何ですか?
- 1つのレイヤーに複数の画像を表示できますか?
Copyright ©2005-2013 近藤 All Rights Reserved.| 2006年3月26日
トラックバック
このエントリーのトラックバックURL:
http://faq.comicmaker.info/system/mt-tb.cgi/71
このリストは、次のエントリーを参照しています: Photoshopでの画像の透過化・半透過化方法[ver.7]:
» http://topgolfshop/Q6xix3Gp1G/Callaway-350.htm/ from http://topgolfshop/Q6xix3Gp1G/Callaway-350.htm/
銇俱仧浠ュ墠銇嬨倝銈儫銉ゃ偟銈亴鍛婄煡銇椼仸銇勩仧銆?00km銉炪儵銈姐兂銇焙琛屾棩鏅傘亴鐧鸿〃銇曘倢銇熴€?1鏈?鏃?4鏅傝蛋銈婂銈併倠浜堝畾銇... [続きを読む]
トラックバック時刻 | 2014年10月24日 23:50
質問と回答
この記事についての質問・意見はこちらからどうぞ
質問した直後にはこのページには質問は掲載されません。
近藤(管理人)による回答が完了した時点(1日~3日ほど)で質問と回答が同時掲載されます。
尚、メールアドレスを記入していただいた質問につきましては、
メールアドレス宛に回答させていただき、このページには質問も回答も掲載致しません
(ただし、データ本文を修正するべきと判断した場合は質問の回答に基づき修正いたします)
ので、個人の開発環境に深く関係するような質問はなるべくメールアドレスをご記入下さい。
<<SPAM対策のため、以下の英字は使用しないでください>>
good,great,nice,homepage,find