« 最初からフルスクリーンにしたい | メイン | 「画像をアニメーション表示させる」とは? »
選択肢の代わりに画像をボタンにしてページ移動する
セーブ・ロード画面等といった”最初の画面”や捜索画面、探索画面などでよく使用される
クリッカブルマップを利用した画像をボタンにしてページ移動する方法を以下に記します
今、たとえば
この画像をボタンにするとしましょう。
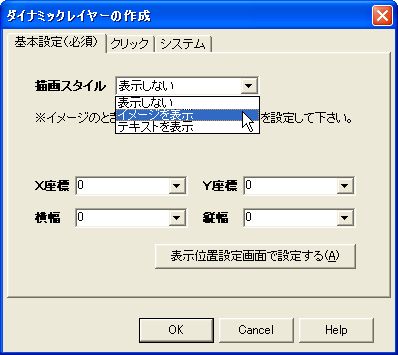
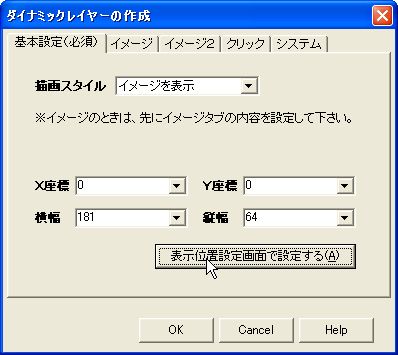
まずは、ダイナミックレイヤーの作成コマンドを開いてください。
描画スタイルを「イメージを表示」にします。
「イメージを表示」に変更すると、「イメージ」タブと「イメージ2」タブが出現します。
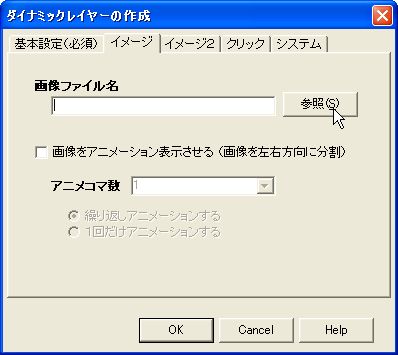
「イメージ」タブでは、画像ファイル名のところの参照ボタンを押して、画像ファイルを指定しましょう。
下の「画像をアニメーション表示させる」については今回は割愛します。
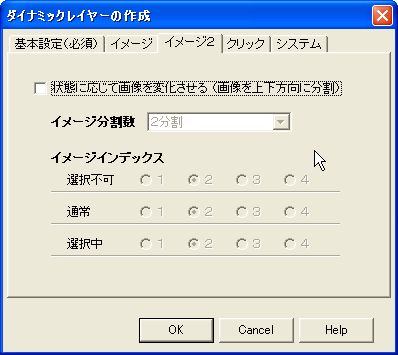
「イメージ2」タブでは、マウスの状態によって表示する画像を変更する場合に使います。
この場合、画像を上下方向に分割されるので注意してください。
(上下方向に分割して、分割したものを一つのイメージとして扱う)
”マウスが上にあるときは画像の状態を変えよう”という場合はこの機能を使ってください。
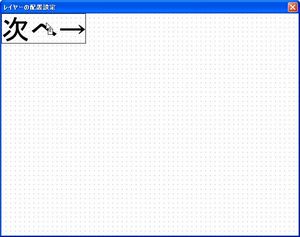
そして再び「基本設定」のタブに戻り、「表示位置設定画面で設定する」をクリックします。
表示位置を設定しましょう。
設定が終わったら、
このように、座標や横幅、縦幅の数値が設定に合わせて変更されます。
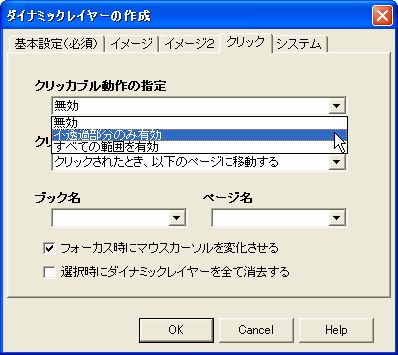
次に「クリック」のタブへ移動しましょう
今回は、画像中の文字以外の部分はアルファチャネルによって透過されているので、
クリッカブル動作の指定は「不透過部分のみ有効」にしますが、透過部分がない場合は
「すべての範囲を有効」にしてください。
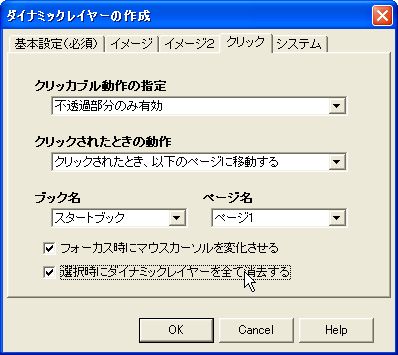
クリックされたときの動作は「クリックされたとき、以下のページに移動する」にしてください
ブック名・ページ名を指定します。
「フォーカス時にマウスカーソルを変化させる」はユーザーが使いやすくなるのでオンにしておきましょう
そして、必ず
「選択時にダイナミックレイヤーをすべて消去する」にチェックを入れておいてください
これを忘れると、ボタンが表示されたままになってしまいます。
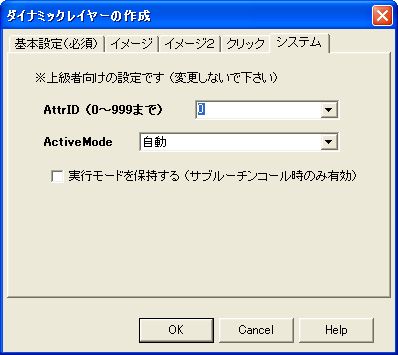
次に「システム」のタブですが・・・
通常の使用では特に操作する必要はありません。
が、既にダイナミックレイヤーを使用しており、そのダイナミックレイヤーを消去したくない場合は
AttrIDをそのダイナミックレイヤーとは別のIDに指定してください。
以上で、画像をボタンにしたページ移動コマンドの完成となります
関連記事
- メッセージ表示部分を隠すボタンを作りたい(CGだけを表示する機能の搭載)
- GIMP2での画像の透過方法
- 複数の数値変数の値を比較する
- 表示されている画像を消去する。エフェクトつきで消去する方法
- 動画を再生させたい
- PictBearでの画像透過方法
- ウィンドウサイズを変更したい
- 最初からフルスクリーンにしたい
- 画像をスクロールさせる
- pixiaでの画像透過方法(半透過についても軽く触れています)
Copyright ©2005-2013 近藤 All Rights Reserved.| 2006年8月 2日
トラックバック
このエントリーのトラックバックURL:
http://faq.comicmaker.info/system/mt-tb.cgi/123
質問と回答
この記事についての質問・意見はこちらからどうぞ
質問した直後にはこのページには質問は掲載されません。
近藤(管理人)による回答が完了した時点(1日~3日ほど)で質問と回答が同時掲載されます。
尚、メールアドレスを記入していただいた質問につきましては、
メールアドレス宛に回答させていただき、このページには質問も回答も掲載致しません
(ただし、データ本文を修正するべきと判断した場合は質問の回答に基づき修正いたします)
ので、個人の開発環境に深く関係するような質問はなるべくメールアドレスをご記入下さい。
<<SPAM対策のため、以下の英字は使用しないでください>>
good,great,nice,homepage,find