« 選択肢の文字列にメッセージ表示コマンドと同じような修飾をつける | メイン | 「PNG透過方法」手順掲載についてのおしらせ »
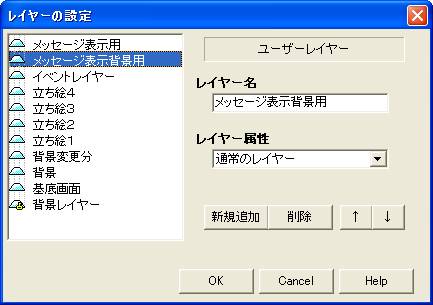
メッセージ表示用背景レイヤーの作成
 例えばこのようなゲーム画面を作るとします
例えばこのようなゲーム画面を作るとします
(背景グラフィックと立ち絵、メッセージなどが全て一箇所に表示される)

メッセージを表示する際は、画像のように、背景グラフィックや立ち絵などによって見づらくならないように
専用のレイヤーをメッセージを表示するレイヤーの一つ下の順位に作成します
(この時必ずメッセージ表示用のレイヤーを背景用のレイヤーより上に置かないといけません)
メッセージ背景用のレイヤーには半透明ないしは透明度(アルファチャンネル)を操作した
PNGファイルを利用します。
例えば、一番上の画像の場合は、こんな画像を使用しています(この画像はゲーム製作など、ご自由にお使いいただいて構いません)
アルファチャンネル操作によって、真っ黒な画像が半透明(50%透過)されるようになっています
これを背景や立ち絵などのレイヤーの上のレイヤーで表示することにより、そのレイヤーより下にあるレイヤーの内容が半透明で表示され、メッセージ表示用の背景として利用することが出来るのです
この記事には解説用のサンプルスクリプトがあります
文章だけではよく分からない、という方はこちらをご覧下さいませ
(このサンプルで使用している素材などの二次利用は禁止させていただきます)
2009/08/30追記:
別の画像を作ってみましたので、必要ならばどうぞ。
枠全体は640×150、枠内部は620×130です。

関連記事
- ウィンドウサイズを変更したい
- メッセージを一行ずつ表示する
- メッセージを縦書き表示したい
- メッセージ表示部分を隠すボタンを作りたい(CGだけを表示する機能の搭載)
- セーブメニューにタイトルをつけたい
- 最初からフルスクリーンにしたい
- 一つのウインドウに複数フォントを混在させて表示
- オープニンググラフィックについて
- ランダムに処理を行わせたい・一定確率で処理を行わせたい
- ロードが出来ないメニューバーを作る
Copyright ©2005-2013 近藤 All Rights Reserved.| 2005年12月 7日
トラックバック
このエントリーのトラックバックURL:
http://faq.comicmaker.info/system/mt-tb.cgi/74
このリストは、次のエントリーを参照しています: メッセージ表示用背景レイヤーの作成:
» FAQDB 更新余談 from CMGIのウラっかわ
定番とも言えるメッセージ背景の作成方法を掲載してみました・・・が、 レイヤーシス... [続きを読む]
トラックバック時刻 | 2005年12月 7日 01:47
質問と回答
この記事についての質問・意見はこちらからどうぞ
質問した直後にはこのページには質問は掲載されません。
近藤(管理人)による回答が完了した時点(1日~3日ほど)で質問と回答が同時掲載されます。
尚、メールアドレスを記入していただいた質問につきましては、
メールアドレス宛に回答させていただき、このページには質問も回答も掲載致しません
(ただし、データ本文を修正するべきと判断した場合は質問の回答に基づき修正いたします)
ので、個人の開発環境に深く関係するような質問はなるべくメールアドレスをご記入下さい。
<<SPAM対策のため、以下の英字は使用しないでください>>
good,great,nice,homepage,find