01.コミックメーカーでどんなゲームが作れるの?
コミックメーカーは「アドベンチャーやサウンドノベル系のゲームを初心者の方でも手軽に作成できるように設計された、ゲーム制作支援ツールです」
という紹介の元に公開されておりますので、
アドベンチャーゲームやサウンドノベルゲーム向けのゲーム制作支援ツール。ということになります。
「じゃぁ、アドベンチャーとかサウンドノベルとか、何なの?」というご質問にお答えします
アドベンチャーゲーム
ある物語にそって、展開のしかたを推理して順次その画面を選択しながら結末に行き着くもの。
大辞林より
また、サウンドノベルとは、文章を背景などのグラフィックに重ねて表示し、
BGMや効果音などによってこれを引き立てていくアドベンチャーゲームの一種と考えて良いでしょう。
つまり、貴方がもしも、RPG(例としてファイナルファンタジーみたい、とかドラゴンクエストみたいとか)、
すなわちカーソルやマウスを使用して主人公を動かして進めるゲームを作りたい、と考えている場合は
コミックメーカーは不向きと考えるべきです。
(作れないというわけではありませんが相当な技術と努力が必要になります)
コミックメーカーで作れるゲームはアドベンチャータイプのゲームだと言うことを理解した上で次に進みましょう
ちなみに、アドベンチャーゲームのサンプル画面:

2006年3月31日 | 初心者向けコミックメーカー入門 | コメントする | トラックバックする
00.コミックメーカーって何?
まず、超基本的なことからお話をはじめさせていただきます。
「コミックメーカー」とは、InteractiveComicMaker及びコミックメーカー2、コミックメーカー3
(及び開発版)の総称を指します。
コミックメーカーの開発者は疋田 雅也氏で、コミックメーカーのオフィシャルサイトは
「Winゲームかんたん制作委員会」(http://www2s.biglobe.ne.jp/~mix/winkai.htm)
です。
2006年3月31日 | 初心者向けコミックメーカー入門 | コメントする | トラックバックする
Photoshopでの画像の透過化・半透過化方法[ver.7]
[1]透過化の方法

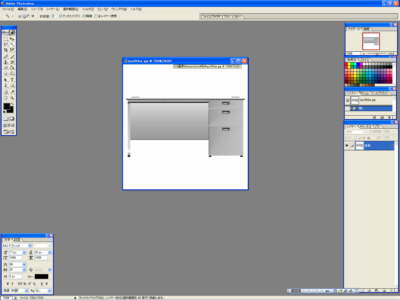
まず、透過化したいファイルを開きます。
レイヤーに「背景」という名前のレイヤーが出来ますので、
レイヤー一覧で「背景」レイヤーをダブルクリックします。
すると、背景レイヤーから新規レイヤーへの変換ウィンドウが出ますので
適当に名前を変更してください
(レイヤー0のままでも大丈夫です)
(以下、編集の都合で画像中のレイヤー名が対応していませんが気にしないで下さい)

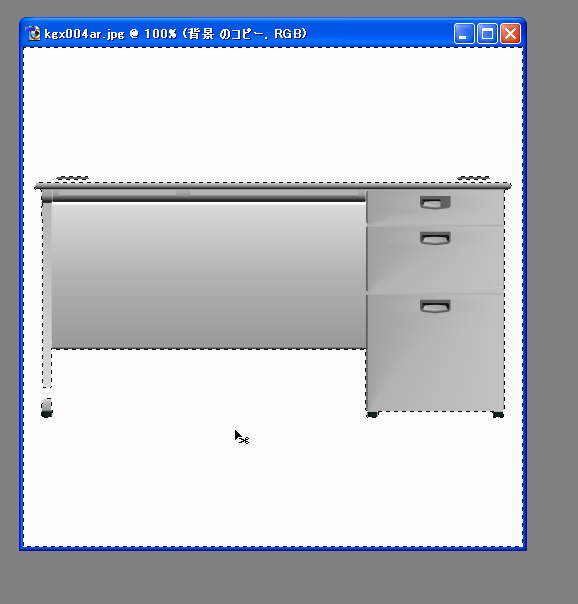
次に、透過したい部分を選択ツールなどで選択してください。
(逆に、透過したくない部分を選択した後に「選択範囲の反転」を行ってもOKです)
(選択ツールの使い方はここでは書きません)
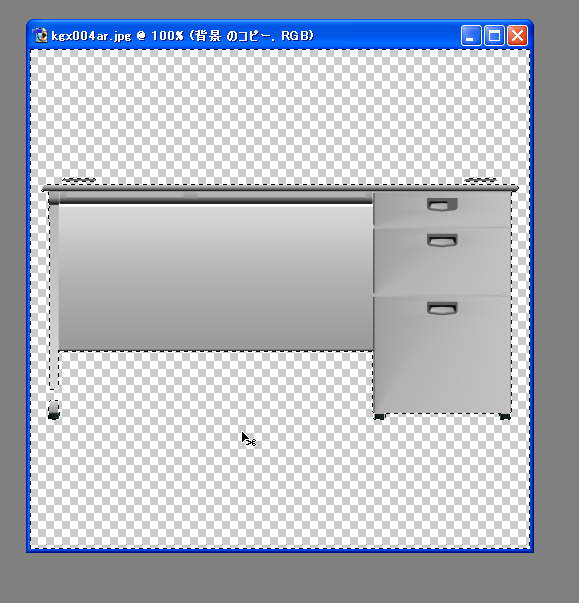
選択が終わったら、Deleteキーを押します。

すると、選択範囲は透過されます。
透過画像はPNGに保存しましょう。jpegなどでは透過情報(アルファチャネル)は保存されません。
[2]画像の半透過化
画像を開く→背景レイヤーをレイヤー化
までは透過化と一緒です。
背景レイヤーを新規レイヤーに変換したら、
変換したレイヤーをクリックし、レイヤーウィンドウの下にある![]()
このボタン、「レイヤーマスクの作成」をクリックします。

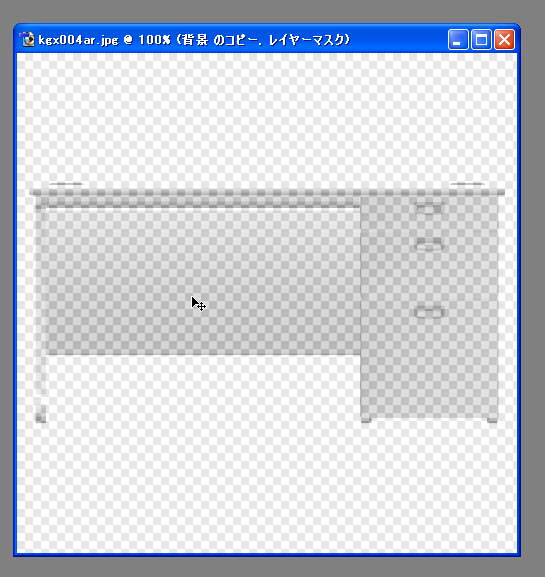
こんな感じになりますね。レイヤーマスクを選択(鎖のマークの右側)して
イメージを白~黒の中間色で塗りつぶします。

すると、このように画像全体が半透過されます。
なお、真っ白に塗りつぶすと全く透過されていない状態、
真っ黒に塗りつぶすと完全に透過された状態となります。
(つまり、黒の濃度が高ければ高いほど透過される率が上がる)
グラデーションで塗りつぶせば透過度もグラデーションされます。
半透過度の具合はお好みに応じて変更してください。
2006年3月26日 | 画像フォーマットについて | コメントする | トラックバック(1)
登録キーワードとは?
「セーブコントロール」コマンド中に「変数の内容をセーブファイルに記録する」と「セーブファイルから変数の内容を復元する」
というコマンドがありますが、このコマンド中に「登録キーワード」という設定箇所があります。
これは、コミックメーカー2の時の「インデックスキー」と同じ役割をするもので
変数を保存、復元する際の因数として働きます。
つまり、一つの変数に対して複数の値が保存できるようになっているわけです。
一つの変数に対して登録キーワードはいくつあっても良いので、
保存する際に使用した登録キーワードと復元する際の登録キーワードが一緒なら
保存前と復元後は変数に同じ値が存在することになります
「登録キーワード」という一種の”変数”がセーブファイルに存在して、
そこに値(数値変数でも数値でも文字列変数でも)を書き込んだり読み込んだりしている、
と考えると良いかもしれません。
例:)
①、②、③...でコマンド羅列と図解の両方に対応しています
(数値変数「α」は初期値0です)
①「α」+3
・セーブファイル(save)を開く
②セーブファイルの「1」に数値変数「%α%」を書き込む
・セーブファイルを閉じる
③「α」=「α」+2
(この時点で「α」=5です)
・セーブファイル(save)を開く
④セーブファイルの「2」に数値変数「%α%」を書き込む
⑤セーブファイルの「1」から読み込み、数値変数「%α%」に代入する
・セーブファイルを閉じる
(この時点で「α」=3です)
・
・(インデックスキー「1」のデータが必要な処理)
・
・セーブファイル(save)を開く
⑥セーブファイルの「2」から読み込み、数値変数「%α%」に代入する
(この時点で「α」=5です)
・セーブファイルを閉じる
・
・(インデックスキー「2」のデータが必要な処理)
・
2006年3月26日 | セーブコントロール | コメントする | トラックバックする
変数の初期値の設定
テキストエディタで編集することになれていない方にはお勧めできません。
メモ帳以外のテキストエディタでコミックファイルを開き、
数値変数なら<Head="ValueFlag">
文字列変数なら<Head="StringFlag">
([<]はタグとの区別化のため、ここでは全角で表示していますが、実際は半角です。)
の所に各変数が並んでおり、
「変数」=
の=から先の部分が初期値となります。ここを変更することによって変数の初期値が変更できます。
ただし、コミックメーカー3のインターフェース上からは確認できませんのでご注意下さい。
2006年3月26日 | 【中・上級者向け】内部フォーマット操作による機能 | コメントする | トラックバックする
変数の順番を並び替える
変数リストに載っている変数の順番を入れ替える方法です。
(初心者・テキストエディタでの編集に慣れていない方にはお勧めできません)
数値変数の順番は
メモ帳以外のテキストエディタでコミックファイルを開き、最下部あたりにある
<Head="ValueFlag">という部分を探します。
(上の記述はタグとの区別化のため、[<]を全角表示しています)
そこに並んでいるのが数値変数の順序となります。リストに表示される順番と一緒です。
また、同様に文字列変数は
<Head="StringFlag">の所に同様にリストと同じ順番で並んでいます。
2006年3月26日 | 【中・上級者向け】内部フォーマット操作による機能 | コメントする | トラックバックする
変数の名前を変えるにはどうしたらいい?
原則として
変数の名前を変更したいときは該当の変数を一度削除してから定義し直してください。
無理矢理、テキストエディタで編集すると不具合の元となるため、お勧めしません。
(ただし、後述する方法を除く)
名称変更後の変数を作成
↓
各ページ内で変更前の変数を使用しているものを
変更後の変数に置き換える
↓
変更前の変数を削除
--------------------------------------------------------------------------------
どうしても既存の変数の名前を変更したい。という方は
こちらの記事をご覧ください。
2006年3月26日 | 変数のシステム | 【中・上級者向け】内部フォーマット操作による機能 | コメントする | トラックバックする
乱数の上限の設定をしたい
コミックメーカー3では「乱数の上限」という設定は無くなっています。
乱数の上限を擬似的に作成するときは
乱数用の変数(例:「乱数値」)を用意して
「乱数値」←「乱数」 mod *
(*は乱数の上限値にしたい値+1)
のように変数に代入することによって、擬似的に乱数の上限値を設定した乱数を取得することが出来ます。
なお、*通りのパターンを用意したい、という場合は、mod の後の*に*通りの*を記入してください。
(0という値も1通りとなるため。例:2通りなら mod 2)
なお、システム上、999以上の値を取り出すことはできませんので注意してください。
2006年3月26日 | 変数のシステム | コメントする | トラックバックする
変数の名前が分かっているのに、探すのが面倒
変数の名前が分かっているのに、
探すのが面倒な場合は、
変数のプルダウンメニュー(オプション→変数一覧が下にずらっと表示されるとき)
にIMEやATOKを使って該当の変数を打ちましょう
あ~んまでの変数が存在するときに
IMEやATOKで「ろ」と打ち込み、ENTERを押すと、
変数「ろ」が一瞬で出てきます
<<注意点>>
コミックメーカー3では、変数名の前に&や$がついてしまうので
それを含めて入力しなければなりません。
プルダウンメニュー上であ~んまでの変数が存在する場合は
IMEをONにして”$ろ”と入力する必要があります。
このとき、$が大文字にならないように注意して変換してください。
2006年3月26日 | 変数のシステム | コメントする | トラックバックする
乱数って何?
乱数はランダムに数を作る、コミックメーカーのシステム変数です。
「数値変数を操作する」や各種オプション時に上限値内から取得されます。
上限は「システム設定」-「実行環境の設定」-「取得する乱数の上限値」で操作します。
注意
乱数は、指定する(変数として呼び出しする)たびに乱数を取得します
従って、「条件」に乱数を使う場合は、「乱数を一時保存した変数」をつくり、
そこに、乱数を代入してから
「代入先変数」←「乱数」+「0」
ランダム処理をしたい方はこの時点で、
『+ 「0」』を『mod 「*」』に変更した方が良いでしょう
(*←任意の数字)
「乱数を一時保存した変数」を条件に使用すると良いです
2006年3月26日 | 変数のシステム | コメントする | トラックバックする
画像の劣化や編集による変質を防ぎたい
キャラクター画像やゲーム素材などの画像は加工していくうちに画像が荒くなったり、汚くなったりと
劣化現象が起こることがあります(特にJpegフォーマット)
これを防ぐためには、ゲームの画像として編集を開始する時点で無圧縮のBMP又はPNG、
グラフィックソフト専用のフォーマットなどの劣化が発生しないフォーマットで保存し、
最終的に画像の編集を終えた際にjpeg等のファイルサイズが軽いフォーマットに変換しましょう。
素材サイトなどでjpeg画像を手に入れた際も編集前にフォーマットの変更をすることをお勧めします。
2006年3月26日 | 画像フォーマットについて | コメントする | トラックバックする
アニメーションGIFは利用できますか?
残念ながらアニメーションGIFはSUSIEプラグインを利用したとしても使用することは出来ません。
関連記事:GIF画像を使用したい!!
2006年3月26日 | 画像フォーマットについて | コメントする | トラックバックする
メッセージを一行ずつ表示する
コミックメーカー3では、コミックメーカー2までに搭載されていた「メッセージ表示」コマンドにおける
「一行ずつ表示する」という表示効果がありません。
従って、一行ずつメッセージを表示したい場合には、以下のようにコマンドを組まなくてはなりません。
基本編
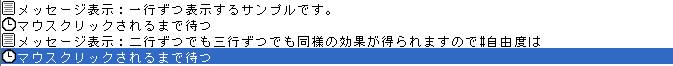
画像のように、「表示エフェクト無し」で表示したメッセージ表示コマンドの後に「しばらく待つ」コマンドで
マウスの入力待ちを行います。
これが最もシンプルな「一行ずつ表示する」システムになります。
(ユーザビリティのために応用編を読まれることをお勧めします)
応用編:疑似システムを作ってみる
・・・しかし、この方法ですと、「表示エフェクト有り」で<KEY>を使用したときに表示される
マウスの入力待ちの表示「▽」が表示されません。
これでは、ユーザーは「今、マウス入力をする状態なのかそれともただ、ウェイトの状態なのか」
よく分からなくなってしまいますよね。
・・・では、どうすればよいのか、答えは簡単です。
その表示までも擬似的に作り出してしまえばいいのです
では、どうやって作り出すのか?以下に記述いたします。
まず、リアリティを求めて、本物の「▽」はどれぐらいの大きさなのかを計測してみました。
(サイズ変更など何もしない状態で<KEY>を使用して計測しました)
←これが、本物の「▽」です。
上辺15ピクセル、高さは8ピクセルとなっています。
解像度72ピクセルの時にフォント「MSPゴシック」でフォントサイズ17程度の大きさです。
では、これを元にニセ「▽」を作ってみました。
![]()
http://faq.comicmaker.info/images/messagecursor.png
「▽」に余白分として左右両側に2ピクセルを用意し、この記号は中央よりやや下に表示される事を考慮しています。
(必要ならご自由にご使用下さい)
これをどう使用するかというと、「ダイナミックレイヤーの作成」コマンドの画像アニメーションを利用して点滅させるわけです。(アニメーションは2コマ、繰り返し実行する)
しかし、基本編と比べてシステム自体にちょっとした変更があります
この場合は、「メッセージの表示」コマンドを使用しません。
何故かというと「メッセージの表示」コマンドを使用するともの凄く面倒になるからです
(「▽」を表示する位置を設定するために「表示位置の設定」をクリックしたときにメッセージが表示されない)
何を使うかというと、これもまた「ダイナミックレイヤーの作成」のテキスト表示にて行います。
(この場合だと、「表示位置の設定」上に半透過ながらも表示位置が表示されます)
コマンドリストは以下の通りです。
一番上にテキスト表示用のダイナミックレイヤー(クリッカブル動作の指定:無効)
次に「▽」表示用(クリッカブル動作の指定:無効)
最後にマウスカーソルを変化させるために、
何も表示しないウィンドウサイズと同じサイズのダイナミックレイヤーをサブルーチン移動用に作成します。(クリッカブル動作の指定:全ての範囲を有効 サブルーチンページへ移動させます)
画像には載っていませんが、この後に「しばらく待つ」コマンドでマウス入力待ちを入れることをお忘れ無く
サブルーチン移動先ページには「サブルーチンから復帰」コマンドを入れておくだけでOKです。
ちなみに「マウスカーソルなんか変化させなくて良いよ」という貴方は
3つめのダイナミックレイヤーを作成せず、「しばらく待つ」コマンドでマウス入力待ちを入れた後に
「ダイナミックレイヤーのクリア」を行います。必要なら(上級者の方は)AttrIDを活用してください。
2006年3月26日 | メッセージ関連 | コメントする | トラックバックする
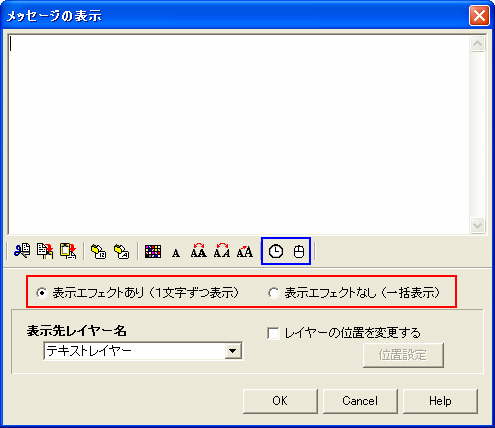
「メッセージの表示」コマンドの表示エフェクトとは

メッセージ表示コマンドにおける表示エフェクト設定部分(赤で囲った部分)と連動変数(青で囲った部分)
「メッセージ表示」コマンドにおける表示エフェクトとは以下の2つを指します。
1.メッセージを1文字ずつ表示する表示体系
2.メッセージ表示コマンドにおける「待ち」動作指示(<WAIT>および<KEY>)
従って、「メッセージの表示」コマンドにおいて「何秒待ち」や「クリック待ち」といった動作を
指定する場合は、「表示エフェクト有り」を選択する必要がありますが、
その代わりに該当メッセージの表示方法は一括表示ではなく、一文字ずつ表示となります。
2006年3月26日 | メッセージ関連 | コメントする | トラックバックする
掲載されている情報で満足しない場合・分からない場合
このデータベースに掲載されている情報を読んでも
「まだ解決しない」場合や「もうちょっと深いところまで教えて欲しい」場合は
記事の下に「コメントしてください」と言う部分が必ずありますから、そこで質問してください。
全ての質問に対してメールでお返事させていただきますので名前とメールアドレスは必須となっています
2006年3月26日システム変更:メールアドレスの記入のないコメントについては回答が用意でき次第、質問と回答を該当ページにアップさせていただきます。(1日~3日程度)
(メールアドレスの記入のある質問についてはこれまで通り、メールにて回答させていただきます)
また、コメントの投稿ボタンを押しても記事のコメントの欄には掲載されませんのでご安心下さい。
よって、ごく個人的な内容を質問の中に含んでいたとしても、その内容が他の利用者の方々に知られることはなく、
管理者である近藤のみが閲覧できる状態になります。
なお、質問は、必ず関連する記事のコメント欄から行ってください
(そうしないと近藤も状況の判断に時間がかかってしまいますので)
質問に関しましてはなるべく迅速にお返事させていただきますが、お時間を頂くこともあります。ご了承下さい。
2006年3月12日 | お知らせ(データベースの使い方) | コメントする | トラックバック(1)