« 2005年11月 | メイン | 2006年1月 »
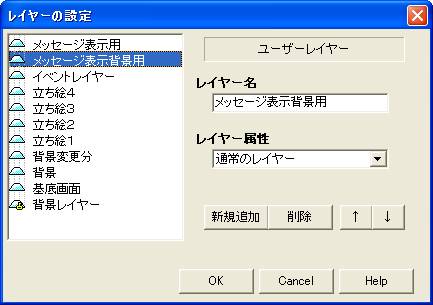
メッセージ表示用背景レイヤーの作成
 例えばこのようなゲーム画面を作るとします
例えばこのようなゲーム画面を作るとします(背景グラフィックと立ち絵、メッセージなどが全て一箇所に表示される)

メッセージを表示する際は、画像のように、背景グラフィックや立ち絵などによって見づらくならないように
専用のレイヤーをメッセージを表示するレイヤーの一つ下の順位に作成します
(この時必ずメッセージ表示用のレイヤーを背景用のレイヤーより上に置かないといけません)
メッセージ背景用のレイヤーには半透明ないしは透明度(アルファチャンネル)を操作した
PNGファイルを利用します。
例えば、一番上の画像の場合は、こんな画像を使用しています(この画像はゲーム製作など、ご自由にお使いいただいて構いません)
アルファチャンネル操作によって、真っ黒な画像が半透明(50%透過)されるようになっています
これを背景や立ち絵などのレイヤーの上のレイヤーで表示することにより、そのレイヤーより下にあるレイヤーの内容が半透明で表示され、メッセージ表示用の背景として利用することが出来るのです
この記事には解説用のサンプルスクリプトがあります
文章だけではよく分からない、という方はこちらをご覧下さいませ
(このサンプルで使用している素材などの二次利用は禁止させていただきます)
2009/08/30追記:
別の画像を作ってみましたので、必要ならばどうぞ。
枠全体は640×150、枠内部は620×130です。

2005年12月 7日 | 0200メッセージ関連 | 0704レイヤー | コメントする | トラックバック(1)